
In 2021, I was a part of the MyWaWa founding team who was responsible for leading the design team and laying the foundation for the system from day one. I was the one who click "Create a new Figma file" for the team. It started out as a small project for my team when I was in Software House. However, as we saw the growth potential, we decided to shift our focus towards MyWaWa only.
MyWaWa is a B2B e-marketplace platform that helps the customer to meet with the right supplier, with an ultimate goal of being the Alibaba of Thailand.
The team of 10:

MyWaWa is a B2B e-marketplace platform that helps the customer to meet with the right supplier, with an ultimate goal of being the Alibaba of Thailand. The product consists of 3 sub-domains:
These sub-domains were developed and maintained by our product team consisting of software engineers (front-end, back-end, full-stack, and tech lead) and the UX/UI designers (experience designer, UX/UI designer, and lead designer).
Initially, managing the product was easy as a solo product designer. Nonetheless, scalability and manageability of the product were the aspects I kept in mind from the start, in order for it to support the design team I would be building in the future.
Previously, clients looked for stunning visuals, rapid development, and moderate complexity in responsive websites during my agency days before MyWaWa. So, I built a team with strong Visual UI Design, Graphic Design, and Art Direction.
Now, my focus shifts more towards UX and research, since this company values product outcomes over quick project-based outputs.
I began by listing necessary soft and hard skills, setting them as the standards for job descriptions and performance evaluations for the team. Then, I prepared the assignment and interview accordingly.

We ended up with a quite young design team—I'm the oldest, 26 years old. The team has a high technical knowledge from their engineering and computer science backgrounds and a strong passion for exploring the UX world.
Our design team has grown from 1 to 5 people within six months. Nevertheless, the challenge has not stopped when the team was formed.

Moreover, I developed a career ladder outlining expectations for each level, guiding team members on their current status and progression.

I also established a knowledge-sharing channel and resource library to encourage learning exchange and create a sense of sharing community among team members.
Fun facts: Most of the links I shared to my team are from Twitter or X. I've been following Twitter community of designers and advocators for years and seeing it grows bigger every year especially when Linear redesigned their landing page which started the trend for Dark mode purple SaaS landing page website trend in 2022 and when the Bento Box trend emerged.

As a result, I got to know more about the main goal and path that each member of my team wants to pursue and what they were looking for when deciding to join my team. By that, I can put the right man or woman in the right job and help their career grow further.
Our product team's process resembles a waterfall or a silo, not agile. Designers create extensive handoff docs which are difficult for my team to maintain and for developers to follow, leading to frequent production defects.


Realizing the emotional damage caused by my initial work process involving the design handoff, the tech lead and I introduced the "No Design Handoff" or "Hot Potato Process". This method involves a continual work exchange between developers and designers throughout the development cycle.
For example, designers create wireframes in Figma, while developers code unstyled elements concurrently. Then, we verify feature functionality together, ensuring developers understand user stories early, not just during a design handoff.
Consequently, product team communication and collaboration have significantly improved, leading to an increased team satisfaction and a reduced likelihood of work delays due to misunderstandings.
During the time when we're developing our first MVP, around late 2022 to Q1 2023, many features were developed following our product roadmap. However, when we rolled out our first version, we found that there were features that didn't provide any value to our users, but we invested a lot of time in implementing them. Therefore, we needed to rethink our plan and make the right product.
As our team adapted to the "No Design Handoff" process, the CTO introduced me to 'The Root Causes of Failed Product Efforts' from Marty Cagan's book, 'Inspired'. He inspired me too (pun intended). Another read, 'Continuous Discovery Habits' by Teresa Torres, introduced me to the "Continuous Product Discovery" method. After researching extensively, the CTO and I implemented our version of Continuous Discovery for our team.
The Product Trio—Product Manager, Lead Engineer, and Product Designer—was supposed to be the one who carried out this process, focusing on different aspects.
During that time, I was the Product Designer, and the CTO was the Lead Engineer. Since we lacked a Product Manager, the CTO and I had to step up and work together to fulfill this role. This eventually led to some of our responsibilities being delegated to another Software Engineer and Product Designer. Here is what the team structure looked like:

As we narrowed our focus to acquiring more marketplace buyers, the Product Trio created an experience map illustrating how users would navigate specific tasks, similar to a simplified empathy map and user flows, while considering alternative and challenging paths. The first map detailed "How a procurement staff orders something for their business." Each member prepared their own version before combining ideas in a 3-4 hours brainstorming session. At this stage, we didn't seek for perfection, since it would be refined but additional insights gained from user interviews later.


We aimed for weekly interviews which normally last for 15-20 minutes, starting with potential buyers and target users such as procurement staff members and recent platform customers. We used the Interview Snapshot method to compile individual notes into a single snapshot for the team, focusing on Opportunities. These insights were then fed into the Opportunities Solution Tree (OST).


This Opportunities Solution Tree was like the Yggdrasil Tree that served as the center of our multiverse (I love Loki season 2). The root is a single outcome node with branches for opportunities, solutions, and assumption tests. Insights from interviews form the child branches of the outcome root node, organized by similarity or hierarchy.



The trio brainstormed theoretical solutions and detailed assumptions for each solution, to be tested in upcoming development iterations. This tree acts as both a reminder and a checklist, ensuring every feature addresses pain points and needs.
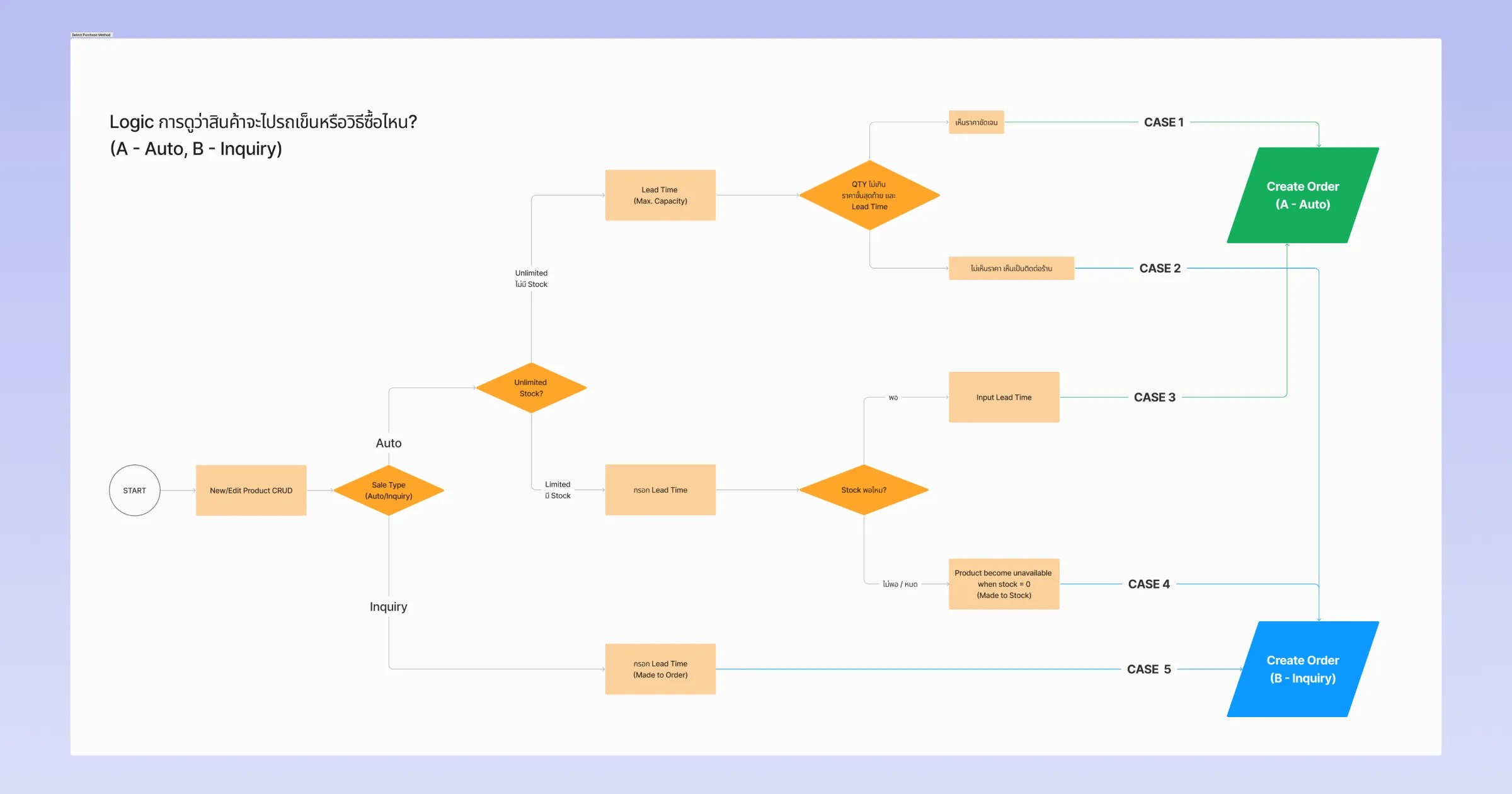
To make the "No Design Handoff" process effective, designers collaborated with developers throughout the development cycle, especially at the early stage, focusing on Information Architecture (IA) and User Flow. IA helped developers in preparing databases and APIs, while designers generated design solutions.
My main role involved reviewing to ensure comprehensive and logical coverage. We utilized Discord for voice chats while reviewing and navigation through Figma files. There are many more flows and diagrams that could not be displayed here due to confidentiality—This is almost like the tip of an ice berg.




We encourage starting with wireframes before mid or high-fidelity designs, even if it takes just a few minutes for designers to compile new pages by reusing existing components. This is because low-fi wireframe facilitates fine-tuning details and edge cases together instead of leaving developers to interpret handoffs alone.


Prototypes are usually tested internally with teams like marketing and customer success first, and later with target users via moderated and unmoderated tests using tools like Maze and Google Meet.
My responsible for this part was verifying UI and functionality from my design team's output, providing feedback and suggestions for interview questions, minor UI tweaks, and interactions.
Utilizing TailwindCSS, Tailwind Components, and other libraries sped up our development. Initially, we extended elements like font families, branding colors, and basic elements from these libraries. After the first MVP launch around Q3 of 2022, we began developing our custom design system.
To balance the higher-value feature development, we incrementally developed the design system, focusing on elements frequently used in the first MVP, such as buttons and modals.



If you are still with me on this part, thank you and hope you enjoyed it. Here is the recap of what I learned from working on this product:
While this product continues to be in operation, the team has already shifted the focus to another project. Check out WaWa X